Responsive website design for the PennyLoafBakery / UX/UI / Photoshop / 2017 October

Responsive Website Design / UX/UI
Photoshop
The PennyLoaf Bakery
(school project)
Created website design for the PennyLoaf Bakery as a school project.
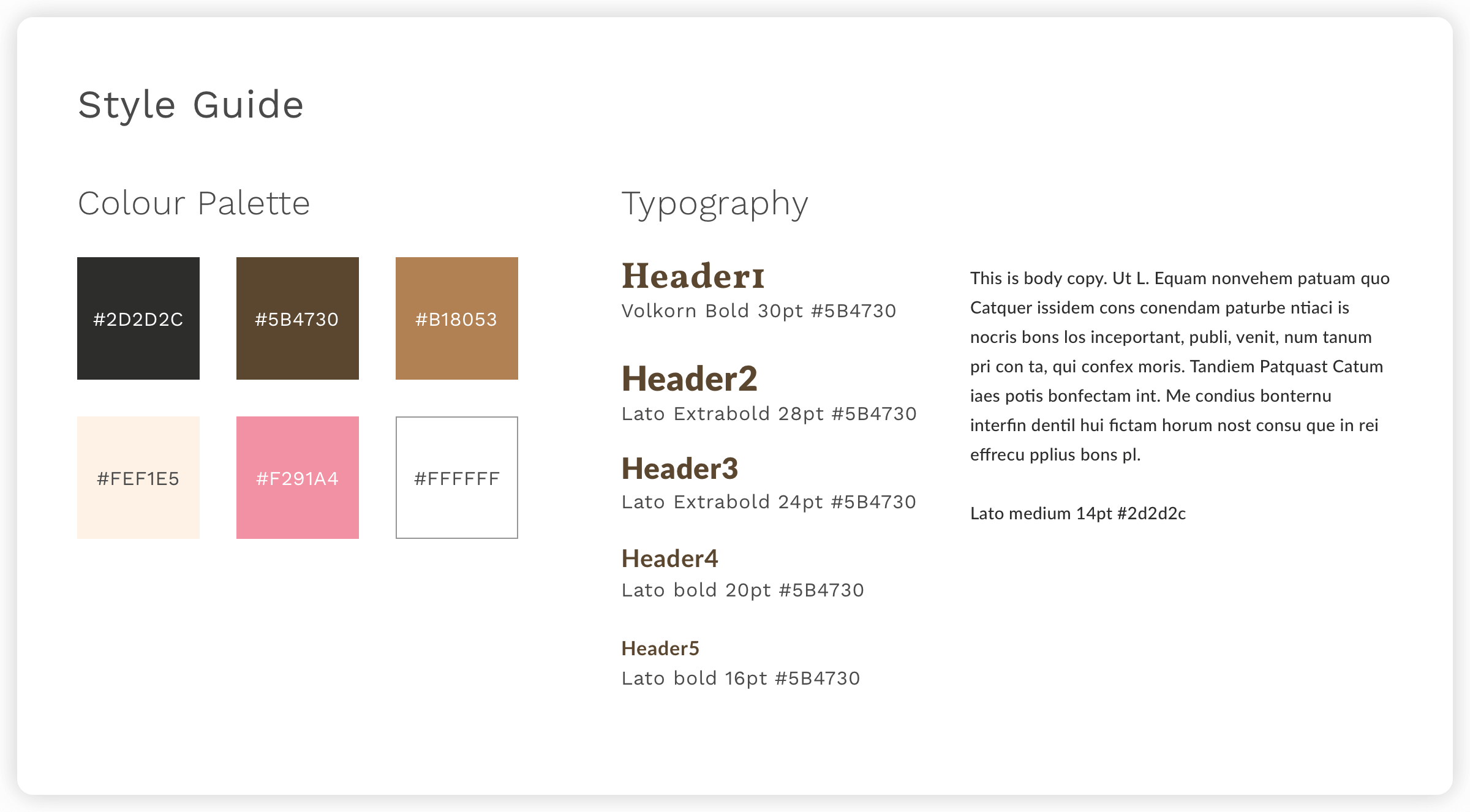
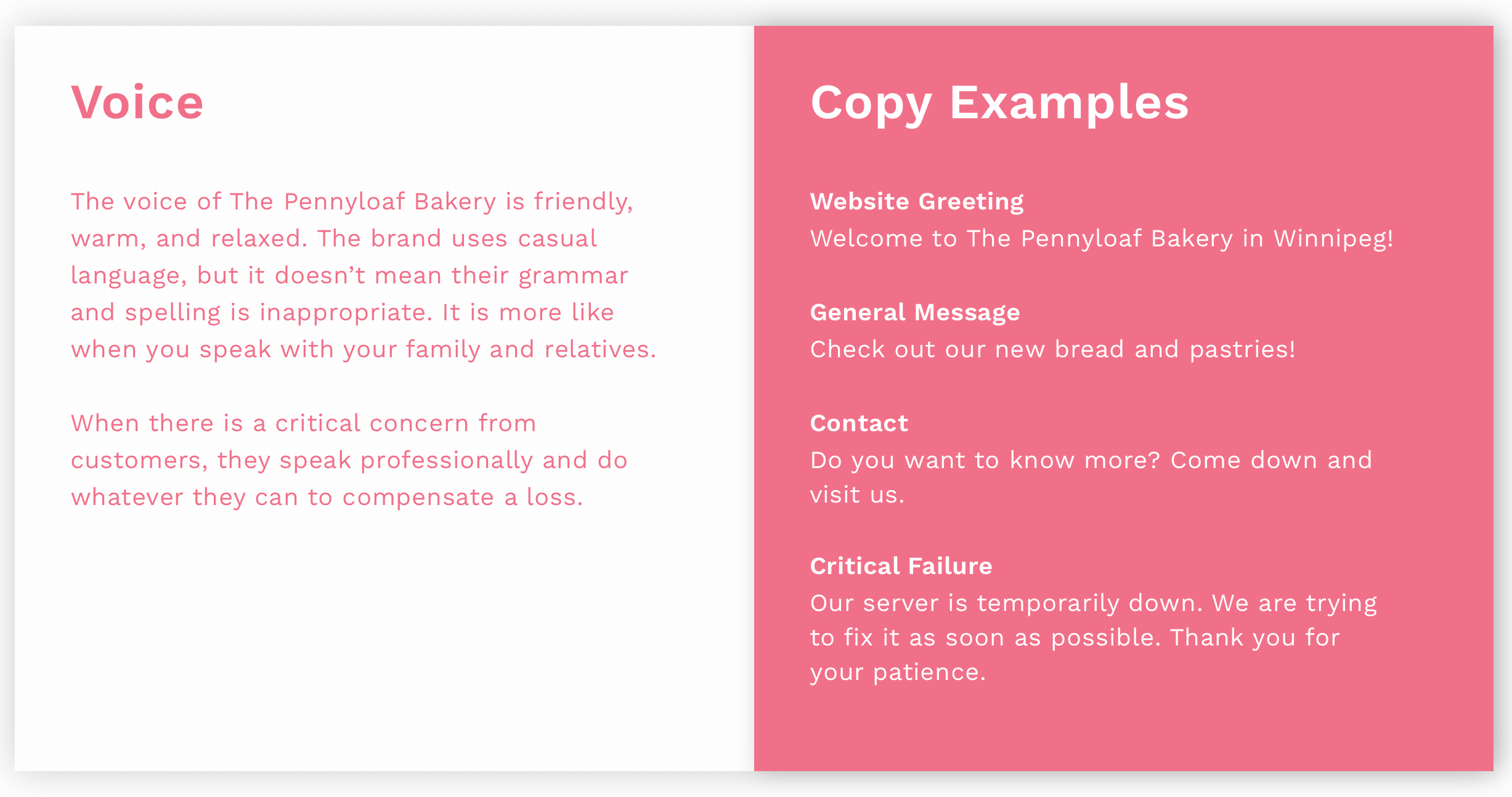
Before designing, created concept, persona, plan, engagement method, and styleguide.

The PennyLoaf Bakery provides fresh and natural bread for people who are keenly interested in food and who love the community products. The bread is made of local, organic ingredients, and it is baked by using a traditional method.
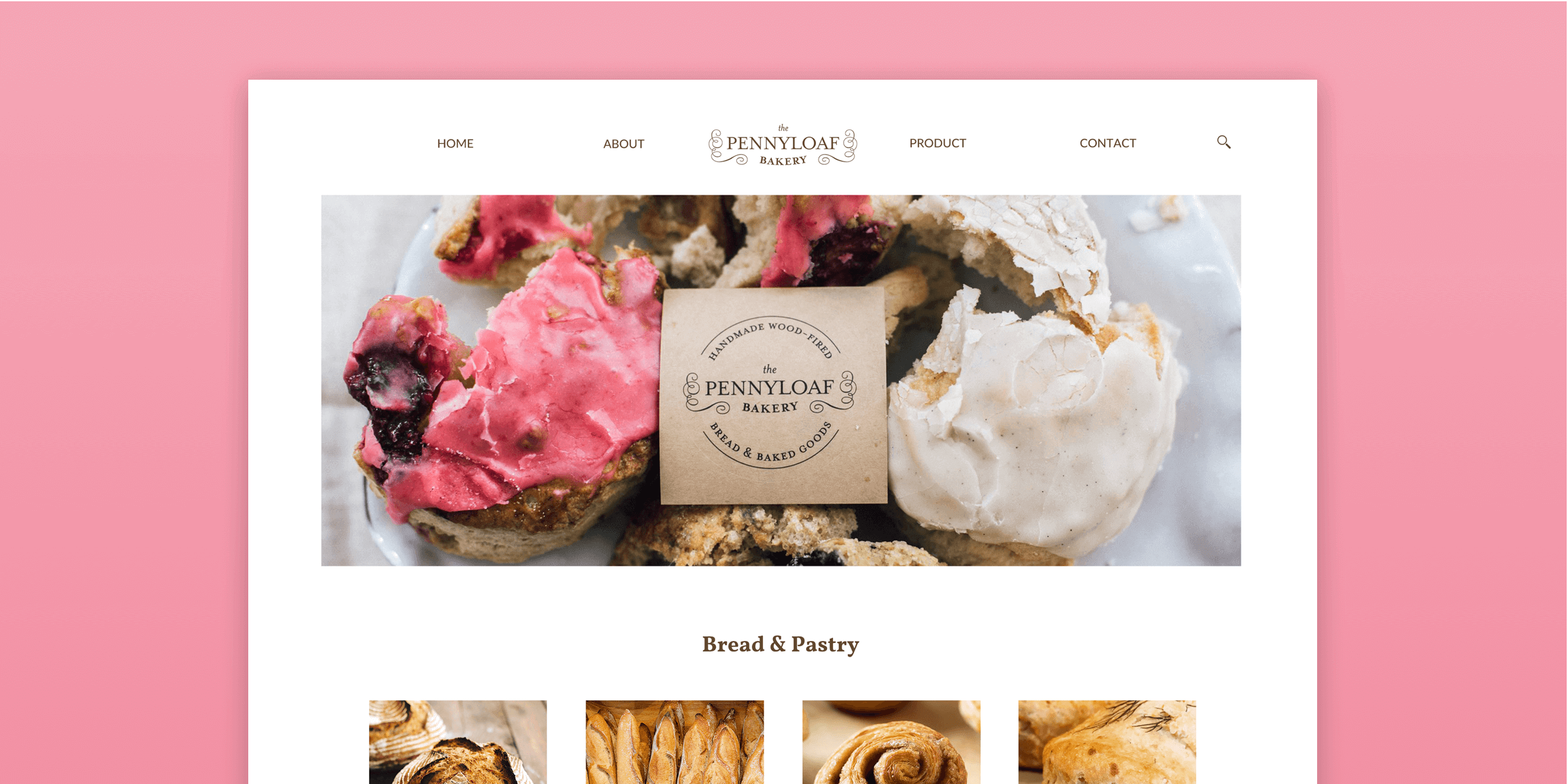
Their vision is to create a user-friendly web site and attract not only regular customers, but also potential customers by displaying their products clearly. By redesigning their website, The PennyLoaf Bakery hope to increase sales by 15%.
In order to achieve more customers, they will focus on three things: information structure, typographic hierarchy, and product information. Moreover, The PennyLoaf Bakery will use social platforms such as Instagram and Facebook. To increase customer engagement, the use of E-newsletter, which provides discounts, new products, and upcoming events, is also a good option for them.

Residents of Fort Rouge and Osborne Village, between the ages of 20-60 who are looking for fresh and organic bread, are the target market for Pennyloaf Bakery.

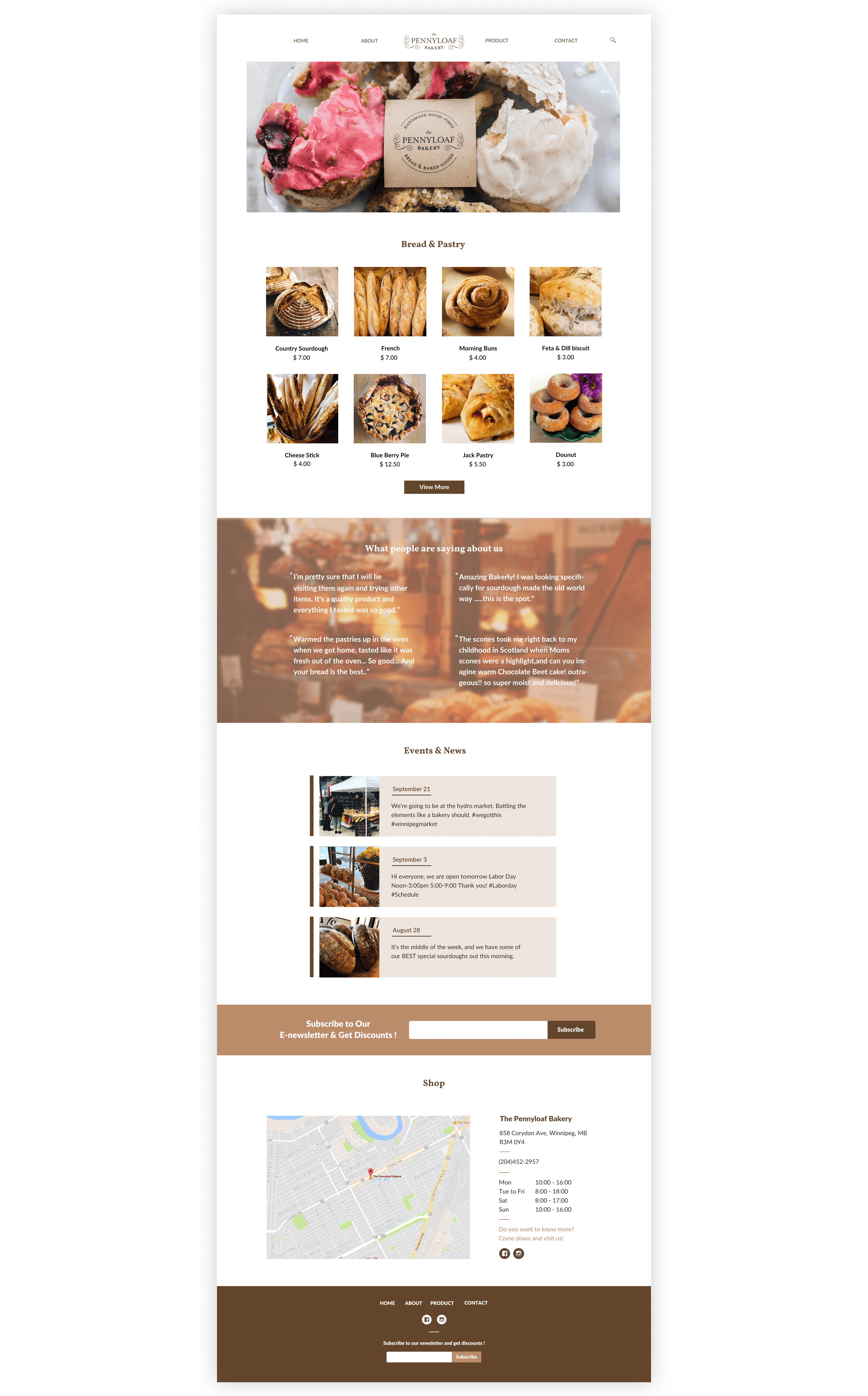
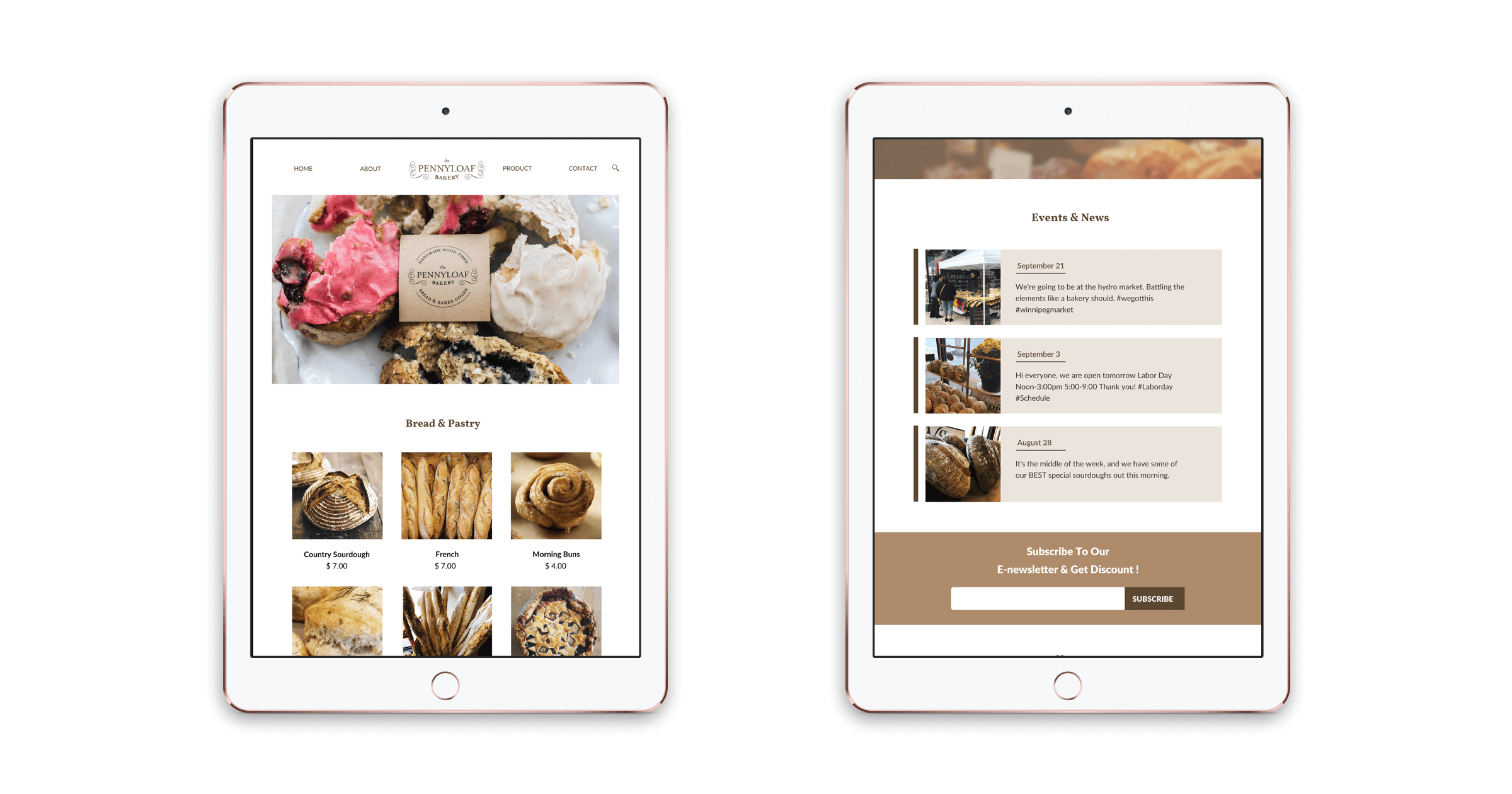
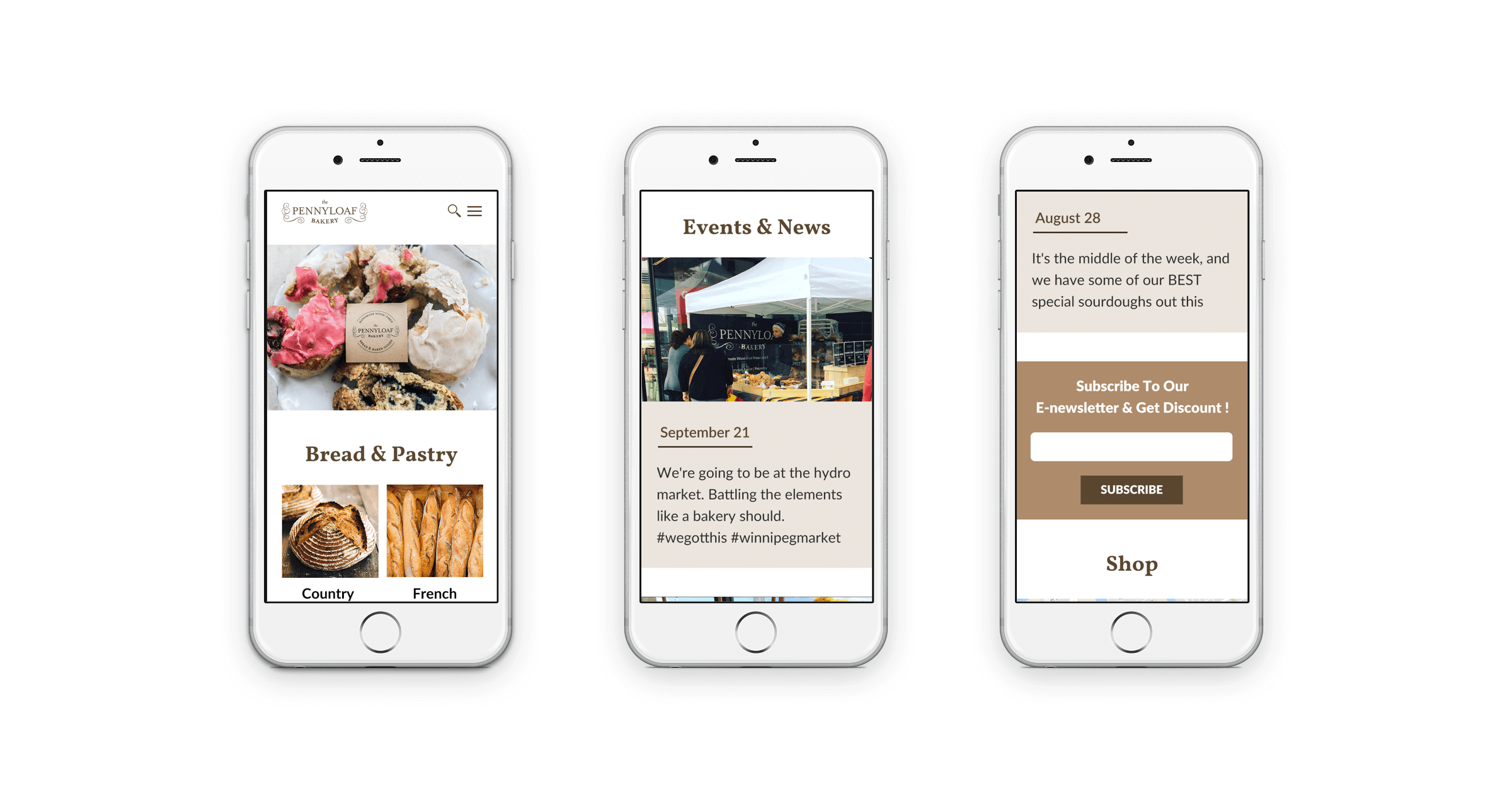
The customer can get discounts from the E-newsletter.
Images of fresh products are displayed on the website at the top of the page.
A new seasonal menu and events are updated on the website. Also, images of bread and pastries are updated on Facebook and Instagram.


Currently, users have difficulty finding information due to the lack of structure and typographic hierarchy. The Pennyloaf Bakery needs more information on their top page which only has a background image, navigation, and shop info now.